How to create custom URLS on Gridsome blog

Shorter URLs are better for your site
Your URL is one of the most important aspects for your site.
A great URL can help improve Search Engine Optimization (SEO) and bring more visitors to your site. A poorly designed URL may discourage potential visitors away.
Imagine that you receive an email with 2 URLS, which one would you click?
URL A- www.somesite.com/folder1/folder2/http/jfkaliburrwweqze?sessionid=1231233&utm_medium=bcxURL B- www.somesite.com/how-to-bake-cake
If you are like me, I would choose the URL B. It is:
- easier to read
- concise
- understandable
- likely to be shared on twitter
URL A on the other hand is:
- longer
- confusing as it has random words that does not make sense
- looks spammy due to the URL parameters like
sessions=1231233
Shorter URLs can help improve SEO
Can shorter URLs positively impact on SEO? Yes it can.
Search engines would favor URLs that consist of relevant keywords. This rule may not be a main criteria for SEO but there are is some correlation with top sites on Google search.
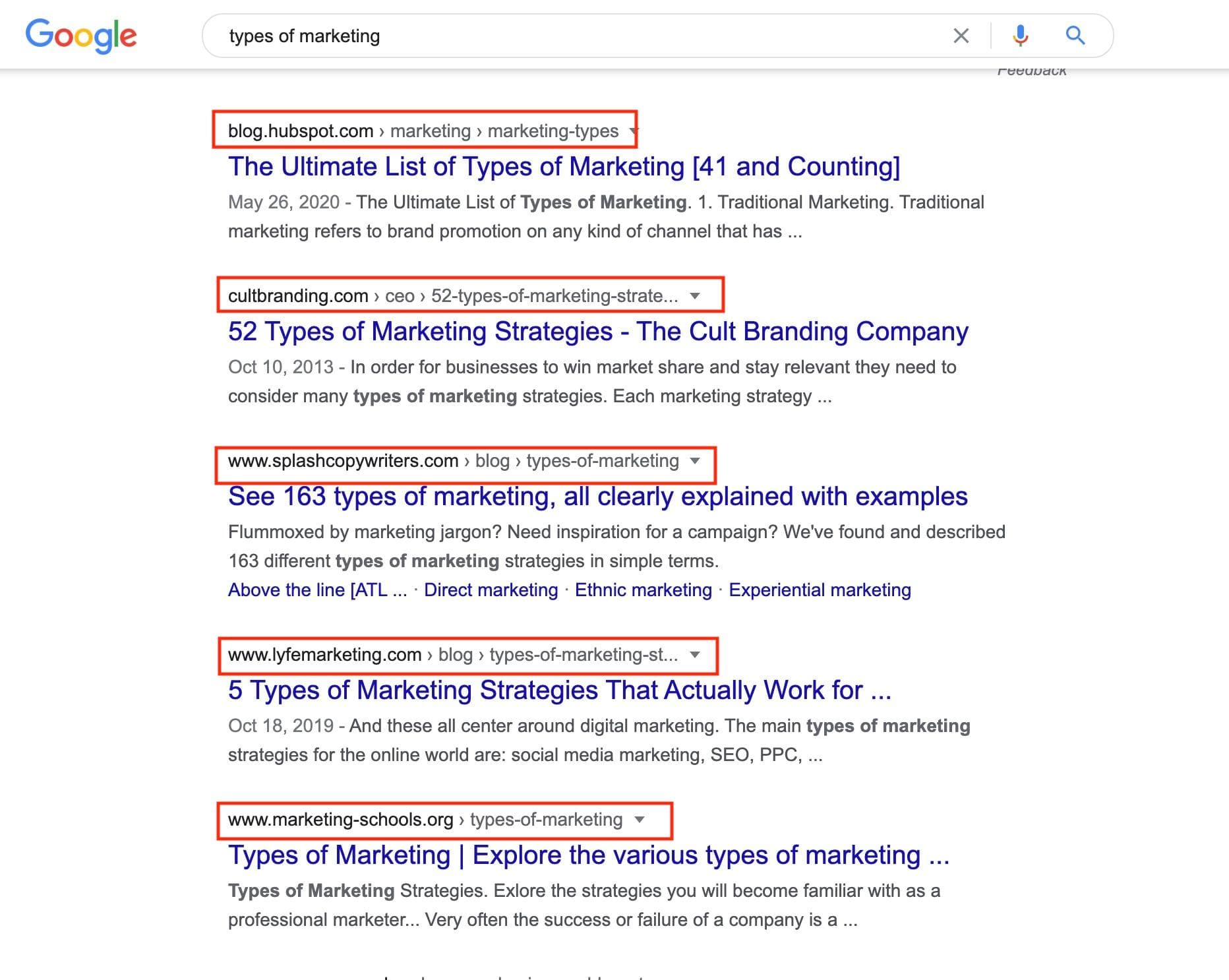
Here is a google search for search query 'types of marketing':

We can make a few observations from the image above:
- All the URLs length are short
- All the URLs contain the keywords usually in the first 3 positions
- All the URLs do not URL parameters.
Give this a try on your own.
Make a few searches on your keywords and observe the top 10 results on Google. Do they match with the observation above?
Next, lets look at URLs on GridSome.
Gridsome starters use Titles as URLs
Gridsome is a great static generator. It is easy to start blogging with Gridsome starters. Gridsome starters are pre-made project templates. They come with pre built design, plugins and markdown generators by the community.
Starters are great because they save alot of time and are a great resources for learning Vue.js. This site itself was made from Casper v3 Grdisome starter.
Unfortunately, Gridsome starters are rarely SEO tuned. Often, you would need to investigate and apply SEO fixes on the starter yourself. A common pattern in most starters are using the blog titles as URLs.
As an example, a blog with the following title
how to bake a cookie without using an oven
would be automatically linked to the following URL
www.abc.com/how-to-bake-a-cookie-without-using-an-oven/
This is very convenient. But this convenience comes with the following drawbacks:
- A long title will make your URLS longer
- Difficult to add important keyworrds in the first 3 positions of the URL
- Upgrading your title will change your URL. Users that bookmark your previous URLs will receive a 404.
Titles are important for SEO. However, they are not great for generating URLs. Thus blog titles and URLS should be separated.
Lets look at how to apply this to Gridsome.
Disclaimer
Not all Gridsome projects are built the same way. Depending on your setup - the instructions in this article may not apply.
How to define a custom URL for your blog
For the instructions below, I am applying changes to this github project project. For each changes applied, I will create a separate Merge request.
Open gridsome.config.j and look for the template section.
templates: {
Blog: [{
path: '/blog/:title'
}],
Category: [{The template section is used to create the pages (ie blog post ) for Gridsome.
Current each post if mapped to blog/:title
Lets change that to blog/:url instead.
templates: {
Blog: [{
path: '/blog/:url'
}],
Category: [{We refered to a new variable call :url. Since this variable does not exist yet.
Trying to generate our site will throw a duplicate warning as shown below:
Another problem is on the development server, we only see one article instead of two!
To fix this, we will need to go to every markdown file and add URL to the top. Since we have only one blog post, lets update that quickly. Open content/blog/entry1.md and add an url.
---
title: Troes retardat
tags: tag1, tag2
category: Digital
excerpt: Lorem markdownum aptos pes, Inachidos caput corrumpere! Vincere ferocia arva.
created: 2019-01-10
image: ./images/josh-spires-dronenr-sQalFlXIsLs-unsplash.jpg
image_caption: Photo by Josh Spires on Unsplash
author: author1
url: first url
---Similarly, open content/blog/entry2.md and add another url.
---
title: another article
tags: tag1, tag2
category: Digital
excerpt: Lorem markdownum aptos pes, Inachidos caput corrumpere! Vincere ferocia arva.
created: 2019-01-10
image: ./images/josh-spires-dronenr-sQalFlXIsLs-unsplash.jpg
image_caption: Photo by Josh Spires on Unsplash
author: author1
url: second url
---Rerun the gridsome site again. Our custom URL should be used. http://localhost:8080/blog/first-url

Please check this merge request for the changes we have done so far.
Redirecting existing traffic to new URLs
We saw how easy it is to change our URLs. But we are not done yet. If you have existing traffic on your site, changing the urls will cause a big drop in traffic.
It takes time for Google to re-index your site. During that time, users that click on your links will be receive a 404 (Web page not found)
Thus, it is best to redirect your users to the new URL. To do this, we need to add a new redirect feature.
We will redirect traffic from old URL to our new URL.
First lets create a new vue component that handles redirect. Add the new file Redirect.vue in components folder.
<page-query>
query Redirect ($id: ID!) {
blog (id: $id) {
path
}
}
</page-query>
<script>
export default {
metaInfo() {
return {
title: `Site has moved to ${this.$page.blog.path}`,
meta: [
{ 'http-equiv': 'refresh', content: `0; URL=${this.$page.blog.path}`}
],
}
}
}
</script>This component will redirect users to our new URL via meta refresh.
Back to our configuration file, add an additional section to use our new Redirect component.
templates: {
Blog: [
{
path: '/blog/:url'
},
{
name: 'redirects',
path: '/blog/:title',
component: './src/components/Redirect.vue'
}
],Above we are add another definition for our blog posts. Each blog post will have 2 URLs, where one is a redirect to our new URL.
If we invoke http://localhost:8080/blog/another-title should redirect to http://localhost:8080/blog/second-url
Please check this merge request for the changes we have done so far.
Bonus: Can I use my file names for URL instead?
Yes, you can use your filename for the URL. I don't see any downsides of this approach.
I leave this to the readers as practice. Or send me a message on twitter - https://twitter.com/SufiyanYasa and I will guide you.
Closing
Heres a quick recap of what we learned so far:
- Understand why short custom URLs matter for SEO
- Identified the downside of using blog titles as URLs
- How to customize blog post URLs on Gridsome
- How to avoid losing existing traffic
I hope that this article helped to demonstrates the benefit and approach of owning your URLs. Short urls can be a game changer for your site. If you have been struggling with SEO, short custom URLs may be worth a try.
For more reading on short URLs, here is a list of very good articles to read
Webmentions
Want to respond? Reply, like, reply or bookmark on Twitter :)